APLICO LO APRENDIDO:
1.esriba frente acada etiqeta su uso :
• <TITLE> </TITLE><BLOCKQUOTE> </BLOCKQUOTE> • <H3> </H3>• <DIV> </DIV> • <STRONG></STRONG>• <BLINK> </BLINK> • <BR>• <BODY BGCOLOR> • <HR>• <BODY BACKGROUND> • <P></P>• <MARQUEE> </MARQUEE> • <B> </B> •• <FONT> </FONT> • <I> </I>• <SUP> </SUP> • <CENTER> </CENTER>2 • <TT> <TT>• <SUB> </SUB> • <U> </U>• <ADDRESS> </ADDRESS> • <S> </S>• <S> </S> • <PRE></PRE>• <CENTER> </CENTER>
<TITLE> </TITLE> La etiqueta <title> define el título del documento.
El elemento de título se requiere en todos los documentos HTML / XHTML..
El elemento de título
• define el título en la barra de herramientas del navegador
• proporciona un título para la página cuando se agrega a los favoritos
• Las pantallas de un título para la página en los motores de bsqueda 2. <BLOCKQUOTE> </BLOCKQUOTE>
La etiqueta blockquote se escribe gracias a la apertura <blockquote> y a su cierre </blockquote>. Todo lo que esté dentro de está etiqueta estará sujeto a su acción. El blockquote se usa para escribir una cita textual o un párrafo exacto y que éste se diferencie del resto del texto. El efecto que nos muestra es que crea unos espacios a la derecha y a la izquierda del texto, para que se diferencie de los demás.
3. <H3> </H3>
El <h1> a <h6> etiquetas se utilizan para definir las partidas HTML
4. <DIV> </DIV>
La etiqueta <div> define una división o una sección en un documento HTML.
La etiqueta <div> a menudo se utiliza para agrupar bloques de elementos para darles formato con los estilos.
5. <STRONG></STRONG>
El fuerte elemento da énfasis a su contenido. Navegadores visuales suelen representar FUERTE como texto en negrita, pero los autores pueden sugerir una interpretación utilizando hojas de estilo. Desde FUERTE es un elemento estructural, que tiene un significado, por lo que es preferible a los elementos de estilo de fuente, tales como B cuando énfasis es el significado previsto.
6. BLINK> </BLINK>
La etiqueta <blink> se utiliza para hacer parpadear el texto varias veces
..
7 <BR>
Líneas divisorias: Se Crean Con la <hr> etiquetas Que No TIENE etiquetas de cierre interno ni Lleva Texto Asociado. SE PUEDE Especificar El ancho de la Línea.
8. <BODY BGCOLOR>
Color de fondo: bgcolorEl primer parámetro que debes conocer es el del color de fondo, el "bgcolor". A través de este parámetro podremos definir el color de fondo que queramos que tenga nuestra página. Un ejemplo muy simple es el siguiente: Si queremos que nuestra página quede con un fondo rojo deberemos escribir:
9. <HR>
La etiqueta <hr> crea una línea horizontal en una página HTML.
El elemento de horas se puede utilizar para separar el contenido en una página HTML.
10. <BODY BACKGROUND>
El elemento <BODY> se coloca inmediatamente después del cierre de la marca </HEAD> y, en cualquier caso, dentro de los elemenos <HTML></HTML>; tiene una marca de apertura y una de cierre y delimitado por ellas figura el cuerpo del documento.
Si el elemento <HEAD> contenía metainformación (es decir, datos no visualizados materialmente por el navegador) la función de la marca <BODY> es la de mostrar los objetos (texto, imágenes, sonidos, apliques, etc.) de la página.
11. <P></P>
En un principio, se diseñó para saltar de párrafo por lo que puede ir sola "<P>" al final de un texto indicando que a continuación se quiere una línea en blanco aunque le recomendamos que se acostumbre a utilizarla abriéndola y cerrándola.
12. <MARQUEE> </MARQUEE>
Clase de informatica
martes, 7 de junio de 2011
martes, 26 de abril de 2011
Programación HTML
APLICO LO APRENDIDO
1,Enumera los tipos de lenguaje de programación:El computador solo entiende un lenguaje conocido como codigo binario o codigo maquina consiste en ceros y unos los tipos son:
1. lenguaje maquina
2. Se crearon los primeros lenguajes ensambledores
3. Se crearon los primeros lenguajes de alto nivel
4. Son los lenguajes capaces de generar codigos por si solos son los llamados RAD con los cuales se realizan las aplicaciones sin ser experto en el lenguaje.
5. qui se encuentra los lenguajes orientados a la inteligencia artificial
2. Define conceptos básicos como:
Lenguaje: El lenguaje se configura como aquella forma que tienen los seres humanos para comunicarse.
Lenguaje de programación: un lenguaje de programacion es una tecnica de estandar de comunicacion que permite expresar las instrucciones que han de ser ejecutadas en una computadora.
Computador: Es un sistema digital con tecnologia microelectronica capas de procesar informacion.
Compilador: Es un programa escrito en lenguaje de programacion necesita pasar por un proceso de copilacion es decir ser traducido al lenguaje de maquina ser interpretado para que pueda ser ejecutado.
HTML: Significa hyper text markup languaje (lenguaje con marca de hipertexto
Bloc de notas: Es un editor de texto que proporciona windos para crear paginas wed escribiendo directamente el codigo html.
Etiquetas: Las etiquetas son marcas o instrucciones que se usan para señalar el inicio y el fin de un elemento.Todas las etiquetas empiezan por el signo "<" y terminan con el signo ">"
Atributos: Son las palabras que usaremos para indicar cual estilo queremos modificar por ejemplo si queremos cambiar el tipo de letra usamos el atributo "font".
Valores: Son para definir como vamos a modificar el atributo o la propiedad que le daremos
3. Dibuja la estructura de un directorio raíz(mi pagina_web)
1. lenguaje maquina
2. Se crearon los primeros lenguajes ensambledores
3. Se crearon los primeros lenguajes de alto nivel
4. Son los lenguajes capaces de generar codigos por si solos son los llamados RAD con los cuales se realizan las aplicaciones sin ser experto en el lenguaje.
5. qui se encuentra los lenguajes orientados a la inteligencia artificial
2. Define conceptos básicos como:
Lenguaje: El lenguaje se configura como aquella forma que tienen los seres humanos para comunicarse.
Lenguaje de programación: un lenguaje de programacion es una tecnica de estandar de comunicacion que permite expresar las instrucciones que han de ser ejecutadas en una computadora.
Computador: Es un sistema digital con tecnologia microelectronica capas de procesar informacion.
Compilador: Es un programa escrito en lenguaje de programacion necesita pasar por un proceso de copilacion es decir ser traducido al lenguaje de maquina ser interpretado para que pueda ser ejecutado.
HTML: Significa hyper text markup languaje (lenguaje con marca de hipertexto
Bloc de notas: Es un editor de texto que proporciona windos para crear paginas wed escribiendo directamente el codigo html.
Etiquetas: Las etiquetas son marcas o instrucciones que se usan para señalar el inicio y el fin de un elemento.Todas las etiquetas empiezan por el signo "<" y terminan con el signo ">"
Atributos: Son las palabras que usaremos para indicar cual estilo queremos modificar por ejemplo si queremos cambiar el tipo de letra usamos el atributo "font".
Valores: Son para definir como vamos a modificar el atributo o la propiedad que le daremos
3. Dibuja la estructura de un directorio raíz(mi pagina_web)
FORTALEZCO LO APRENDIDO
¿Que es una pagina web?
Una pagina web tambien conocida como pagina de internet es un documento adaptado para la web y que normalmente forma parte del sitio web.
¿Que es un sitio web?Es una coleccion de paginas web relacionadas y comunes a un dominio de internet o subdominio en la Word Wide Web en la internet.
Nombrar varios ediores de la pagina web
- KompoZer
- Mozilla Composer
- Amaya
- Dreamweaver
- Microsoft Frontpage
¿Que contiene una pagina web?
Los elemtos mas habituales que se pueden colocar en un pagina son textos, animaciones, imagenes, audios, videos, enlaces y programas
¿Que se necesita para tener una pagina en internet?
El conocimiento tecnico para crear un codigo HTML correcto, por otro lado el claro diseño para presentar la información
¿Que diferencias hay entre una pagina web estatica y una pagina web dinámica?
La pagina web estatica es informativa y el visitante web no puede interactuar con la pagina ni modificar su contenido.
La pagina web dinamica es aquella que puede interactuar con el visitante y/o administrador web podiendose modificar el contenido de la pagina.
¿Que se necesita para tener una pagina en internet?
El conocimiento tecnico para crear un codigo HTML correcto, por otro lado el claro diseño para presentar la información
¿Que diferencias hay entre una pagina web estatica y una pagina web dinámica?
La pagina web estatica es informativa y el visitante web no puede interactuar con la pagina ni modificar su contenido.
La pagina web dinamica es aquella que puede interactuar con el visitante y/o administrador web podiendose modificar el contenido de la pagina.
martes, 22 de febrero de 2011
Formulas y funciones
Resolver:
1. ¿Qué es Excel?
Es un programa donde se pueden realizar cálculos numéricos
2. ¿Para que sirve Excel?
Es un procesador de texto que sirve para áreas como matemáticas, computación, economía etc…
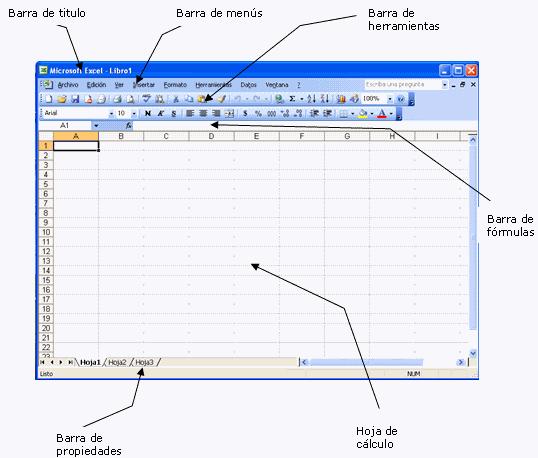
3. ¿Cuáles son las partes de una hoja de cálculo?
.Barra de título
.Barra de menúes
.Barra de herramientas estándar
.Barra de herramientas formato
.Barra de fórmulas
.Barra de título
.Barra de menúes
.Barra de herramientas estándar
.Barra de herramientas formato
.Barra de fórmulas
4. ¿Cuántas filas y cuántas columnas tiene un libro de trabajo?
Las columnas se identifican con las letras que van de la A hasta la combinación de las letras IV. Hay un total de 256 columnas.
Las filas son un total de 6553
Las columnas se identifican con las letras que van de la A hasta la combinación de las letras IV. Hay un total de 256 columnas.
Las filas son un total de 6553
5. ¿Qué tipo de datos podemos introducir en las celdas de una hoja de cálculo?
podemos introducir todo tipo de datos como números ,fechas ,horas y textos
podemos introducir todo tipo de datos como números ,fechas ,horas y textos
6. ¿Qué es celda y rango?
Celda: Es la intersección de una fila y una columna y en ella se introducen gráficos, ya se trate de texto, números, fecha u otros datos.
Rango: Los rangos son una referencia a un conjunto de celdas de un planilla de cálculos.
-Crea un libro de Excel, hacerle un print e identificar las herramientas de la nueva interfaz de Excel 2007

martes, 8 de febrero de 2011
Web 2.0
Actividad informática
1. Expresa con sus propias palabras una definición clara de web 2.0
Es concepto que ha revolucionado el Internet, la web 2.0 o "la nueva Internet" es una evolución de la web en la que los contenidos pueden ser creados, gestionados,compartidos y modificados por los usuarios.
2. Diferencia la web 1.0 de la web 2.0
- La web 2.0 es una web colaborativa y hay muchos participes.
- La web1.0 tiene pocos productores de contenidos.
- En la web1.0 hay una interacción mínima con el lector.
- En la web 2.0 se facilita las interacciones.
- En la web 2.0 se facilita la investigación y consulta de contenidos lo que le ahorra tiempo al usuario.
3. Reconoce la herramientas web 2.0 y su utilidad
Para compartir en la Web 2.0 se utilizan una serie de herramientas, entre las que se pueden destacar:
- Blogs: La blogosfera es el conjunto de blogs que hay en internet. Un blog es un espacio web personal en el que su autor (puede haber varios autores autorizados) puede escribir cronológicamente artículos, noticias...(con imágenes y enlaces), pero además es un espacio colaborativo donde los lectores también pueden escribir sus comentarios a cada uno de los artículos (entradas/post) que ha realizado el autor.
Considerada como una nueva forma de hacer las cosas, la Web 2.0 te permite entre otras aplicaciones:
- Tener tu espacio propio en la red
- Publicar artículos utilizando blogs
- Aprender con herramientas E-learning
- Crear, publicar y compartir documentos Online
martes, 1 de febrero de 2011
Generalidades de internet
Aprendimos sobre generalidades de internet y crear un blog para empezar a publicar en el blog para empezar a publicar en el.
Elaboro un crusigrama con los temas que aparecen en la guia.
-Etica en intenet
-Excel
-Html
-Web
-Internet
-Flash
-Dreamweaver
Elaboro un crusigrama con los temas que aparecen en la guia.
Generalidades de internet
Internet es una colección de redes físicamente distribuidas por todo el mundo que funcionan como una unidad coordinada, en la cual se ofrece a instituciones gubernamentales, educativas y comerciales, asi como a organizaciones sociales y a la gente en común, un amplio rango de servicios, recursos e información. Es conocida también como el Ciberespacio.
¿Que entiendo por el tic’s?
Que es una tecnología de la comunicación (TIC), se encargan del estudio, desarrollo, implementación, almacenamiento y distribución de la información mediante la utilización de hardware y software como medio de sistema informático
La ética del internet
Partamos del hecho de que todas las relaciones y la interactividad que tienen lugar en Internet son ejecutadas por individuos que transportan a este medio su ética y cultura para convivir con los demás. Por lo tanto, el análisis de la ética en Internet se debe estudiar a partir de dichas relaciones, culturas, tradiciones y hábitos de la vida cotidiana en los diferentes países del mundo.
Sopa de letras
F | L | A | S | H | A | Z | X | D | R | T | Y | U | I | O | P |
A | K | L | S | D | W | W | W | E | Ñ | V | B | N | M | T | T |
F | D | C | I | E | W | E | R | T | Y | U | B | Q | E | E | E |
G | R | R | T | X | O | P | A | S | D | G | J | I | N | Q | D |
H | E | U | T | C | K | L | Ñ | Z | X | C | V | R | D | W | F |
Y | A | M | I | E | B | N | M | Z | A | Q | E | W | S | A | T |
T | M | L | A | L | A | M | U | E | O | T | S | R | A | S | H |
R | W | S | M | D | I | O | S | T | N | T | A | T | Z | S | F |
D | E | R | R | M | U | X | O | I | M | S | Q | H | X | S | D |
E | A | E | R | C | R | E | R | T | Y | V | W | U | K | S | D |
S | V | A | E | R | H | T | M | L | B | T | E | I | H | R | S |
G | E | J | D | D | E | R | T | Y | U | I | F | J | H | R | E |
H | R | D | S | F | G | H | J | W | E | B | R | G | G | R | E |
J | O | M | A | Q | W | E | F | G | H | J | K | O | P | F | E |
E | T | I | C | A | E | N | I | N | T | E | R | N | E | T | T |
-Etica en intenet
-Excel
-Html
-Web
-Internet
-Flash
-Dreamweaver
Suscribirse a:
Comentarios (Atom)